私の家では妻が使用していたNotebook PC(ThinkPad X201)が遅くなった為、新しいNotebookパソコンを買ったので、古い方のThinkPad X201が使われてませんでした。しかし、これではもったい無いので、HDD250GBをSSD240GBに換装し、メモリーも4Gから8Gにしたところ、立ち上がりも早くて十分に使用できてます。なので、このパソコンは今や私のテストベンチみたいなデバイスとして使っております。今回はコンテナーを使用した自宅ネットワーク内のWebサーバー立ち上げについて、DIYで経験した事を書きました。コンテナーを使用すれば結構簡単にWebサーバーが立ち上げられるのですね。
主な用途(目的)
このX201ですが、様々な用途で活躍してくれてます。
- Docker Container練習用として。(これがメインの用途です)
- 夜間に他のサーバー(家計簿アプリのDB)からのデータのバックアップのターゲットPCとして。
- Desktopマシンのデータのバックアップ先として。
- 新しいソフトウェアとかをテストするためのテスト用ベンチとして。
- 常時電源が入ったままなので24x7のローカル・ネットワーク上のWeb サーバーとして。
- 会社のWeb会議が2件バッティングしている時に両方参加する用。(これはあまりやりませんが。なるべく会議は優先度の高いほうに出てバッティングした他方は欠席しますが、会議録音がされてない場合、やむを得ずここのPCで会議に参加してマルチタスクします)
現在のThinkPad X201のスペック
- CPU インテル® Core™ i5-520M プロセッサー @2.40GHz
- メモリー 8G DDR3
- SSD SanDisk 内蔵 2.5インチ SSD / SSD Plus 240GB / SATA3
- バッテリー (バッテリーは互換製品の大容量のものを使用)
導入したソフト
- Docker Desktop for Windows
- Annaconda3 (Python練習用)
- Google Chrome Browser(Chrome使い慣れてるのと、AnnacondaでSeleniumを使ってプログラム書いたりしたので)
- サクラエディター
- 他
WebサーバーとしてThinkPad X201を使用
私の場合、すでにコンテンツはPHPで書いたものがあるので、それまでは別のパソコンでXAMPP上で稼働していたものをX201のDocker Containerで動かす事にしました。別のパソコン(Desktop)ではPleiadesと言うIDE(Integrated Development Environment)を導入した時に付随していたものを使用しておりました。デスクトップ・パソコンは使わない時はシャットダウンするので、デスクトップ上にホームページを作っていても、マシンをシャットダウンしてから寝る前にベッドからiPhoneとかで閲覧したりする事は出来ません(笑)。その点、ノートブックパソコンだと電源入れっぱなしなのでX201にWeb サーバーを立ち上げることにしました。このノートブックは今は大学生で一人暮らしでいなくなった娘のベッドの下の奥深くにあります。ですので、もっぱら操作の為にはデスクトップPCからのRemote接続で作業しています。
コンテンツとは言うと子供達の成長の記録がメインなのですが、ホームページのほとんどがデジカメで撮った写真閲覧用です。その他にも私の日常の日記のような記録をお父さんページの「独り言」として記録していますが時々あの時はどうだったけ?と読み返したりしております。^^;
コンテンツの全体のサイズとしては2.5 GB ぐらいあります。そのコンテンツを x201のDiskにコピーしてコンテナからX201のボリュームをマウントすることでホームページが閲覧できるようにしました。
具体的な作業
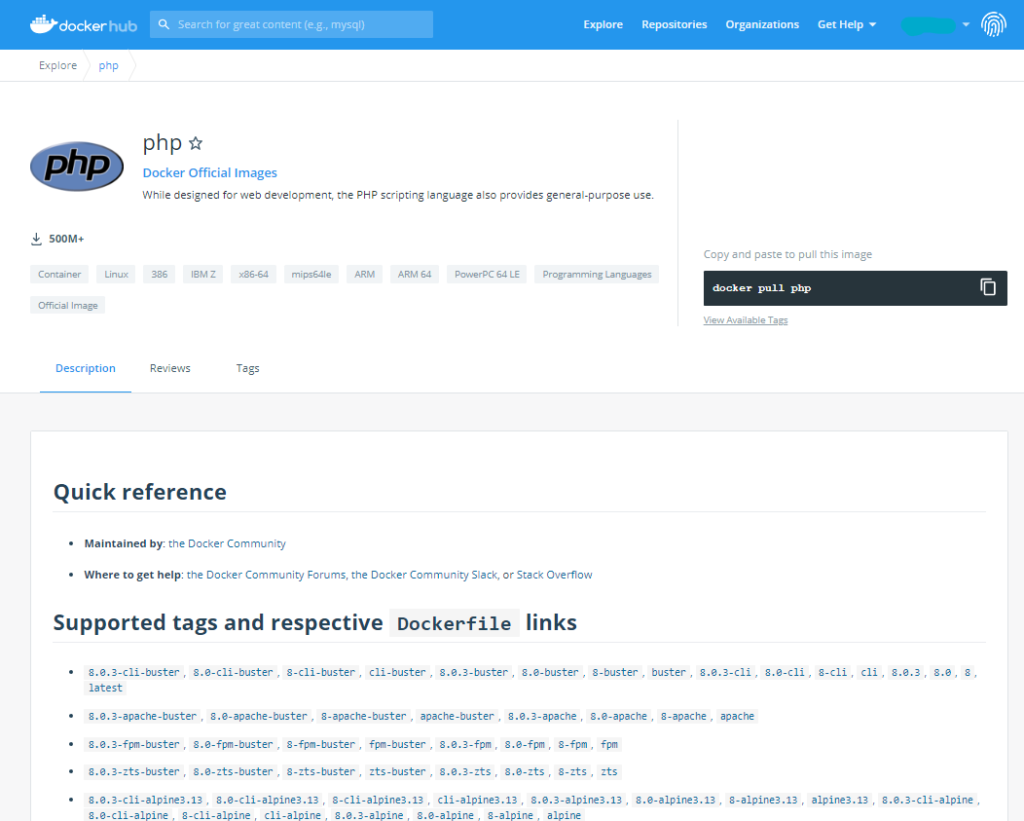
元々コンテンツは PHP で書いているのでコンテナーに関してはDocker HubからPHP のコンテナを探します。Docker Hubの検索ページで、PHPで検査すると沢山でてきますの、結果からOfficial Imageをフィルターします。
Image Variants
Image Variantsをセクションを読むと判りますが、検索で表示されたPHPのイメージに沢山のタグが表示されています。Supported tags and respective Dockerfile Links です。少しスクロールダウンしたところに、Image Variantsとして説明があります。どのタグ・バージョンを使用するかは、必要に応じて決めてください。
The
phpimages come in many flavors, each designed for a specific use case.

私の場合 8.0-apache-busterというtagのContainerを使用しました。もともとPHPとApacheを使用したいたので、このTagバージョンのものを使用しました。このbusterというのはイメージに使用されているDebianのバージョンの事のようです。Debian 10.0のコードネームがbusterだそうです。したがって、8.0-apache-busterとは、OSがDebian 10.0でPHP version 8をApacheで稼働できるコンテナーイメージと言う事になります。
より小さなイメージサイズでHomepageを立ち上げたければ、Alpine Linuxベースの、PHPもありますが、Webサーバーを別途インストールしたり、ややこしそうなので避けました。
基本的に、Tags名をクリックするとDockerfileが見れるので、コンテナーのイメージがどうやって作成されているのかがわかります。
コンテンツ・ボリュームのマウント
コンテナー・イメージで必要なことは x201でコンテンツ用のディレクトリを作って、そのDirectoryをDocker Containerの中にマウントすることです。通常Docker Containerは、Container自身にStorageを持ち保存します。コンテンツが更新されずに同じままで良いのであれば、Containerを作成する際に、同時にコンテンツもContainerの中に取り込んでしまえます。こちらがその為のDockerfileの記述です。前提として、Dockerfileの場所にコンテンツがあるとした場合です。
FROM php:8.0-apache-buster
COPY . /var/www/html/その後、このコンテナーイメージを起動します。
docker run -d --name 作成するコンテナー名 -p 80:80 buildしたimageの名前ただ、こうすると、コンテナーのイメージにコンテンツのすべてが入るのでコンテナーのサイズがコンテンツ分も含めた大きくなってしまします。私の場合、2.5GB超となってしまいました。とくにホームページの更新をしたりすると、その都度、イメージを作り直すことになります。
そこであえて、COPY . /var/www/html/ でコンテナー内の保存領域にコンテンツのコピーをしないで、ローカルのコンテンツのDirectoryをコンテナーの起動時に-v オプションでマウントします。以下がそのコードです。そうすることで、ローカルのファイルの更新でホームページのコンテンツを更新する事が可能です。
Dockerfileの記述は以下の一行だけで、Imageをさくせいして、
FROM php:8.0-apache-busterコンテナーの起動に、-vオプションで、ローカルのC:/contents/pathをコンテナー内部に以下のコマンドでマウントします。
docker run -v "C:/contents/path":/var/www/html -d --name 作成するコンテナー名 -p 80:80 buildしたimageの名これで、約417MBのサイズのコンテナーでPHPのHomepageを起動できます。
ローカルのネットワーク上で、このPCのIPアドレスに対してブラウザーからアクセスすればHomepageが閲覧できます。簡単ですね。コンテナーは便利です。
投稿者プロフィール

-
”なんでも自分でやってみる” をテーマに、ブログを書いてます。素人には無理と思う様な事も、実際にやってみるとあっさりと出来たりする事もあります。失敗もありますが、失敗する事で経験となり、次は少し上達したりします。それが楽しいです。そんなDIYの情報を発信して行けたらと思ってます。仕事はAIやクラウド関連を担当してます。そんな訳でプログラミングやシステム構築も趣味と実益を兼ねてDIYを楽しんでます。ギターはもともとクラシックギターを学び、インストルメンタル専門でしたが、高校生の頃にテレビでみた卒業の映画でPaul Simonの曲に憧れて、それ以降いろんなジャンルの弾き語りも楽しんでます。S&Gの曲なら楽譜なしで弾けます。^^; また最近は独学でピアノも始めました。すでに4曲ほどレパートリーがあります。Twitterの方でも発信していますので、ぜひフォロー下さい。
(Amazonのアソシエイトとして、当サイト(diy-hs.com)は適格販売により収入を得ています。)
最新の投稿
 Uncategorized2025年12月1日W204 フロントウィンドウ モールの補修 DIY
Uncategorized2025年12月1日W204 フロントウィンドウ モールの補修 DIY 園芸DIY2025年11月26日【レビュー】太い枝もラクラク!電動剪定ばさみ「Kebtek コードレス」
園芸DIY2025年11月26日【レビュー】太い枝もラクラク!電動剪定ばさみ「Kebtek コードレス」 スマホ2025年11月24日iPhone バッテリー おすすめ
スマホ2025年11月24日iPhone バッテリー おすすめ 車の修理DIY2025年11月8日メルセデス・ベンツ C200(アバンギャルド 2007年前期)フロントグリル塗装 DIY
車の修理DIY2025年11月8日メルセデス・ベンツ C200(アバンギャルド 2007年前期)フロントグリル塗装 DIY




コメント